Древний мир (до CMS)
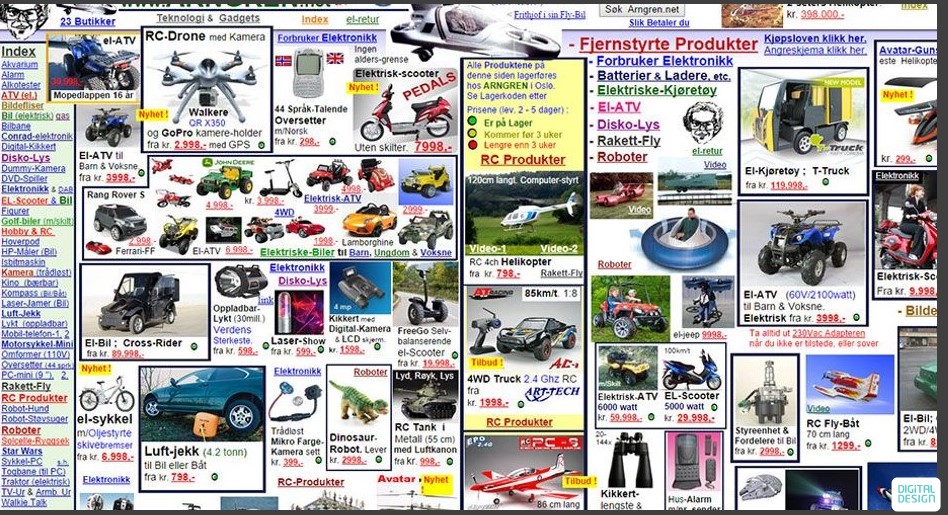
Для эффекта погружения в те времена давайте посмотрим на примере из 90-х, когда сайты представляли собой набор текста или картинок. Выбранный мной сайт – это такой AliExpress тех времен, и подобных примеров можно найти много. На этих сайтах не было даже поиска – это лишь табличка с картинками. Тогда еще не было CMS и рендеринга на сервере, безо всякой разметки и подсветок писались просто html тэги. Надеюсь, этот скрин вызовет у кого-нибудь ностальгию.

Эпоха средневековья (приход CMS)
С развитием сайтов управлять ими в условном Блокноте стало абсолютно невозможно, и в общем-то к такому раннему средневековью развития систем относятся первые CMS-ки. На этом этапе появились несколько технологий, которые позволили управлять контентом и html-кодом с сервера:
- Personal Home;
- Page (PHP);
- Active Server, Pages (ASP);
- JavaServer Pages (JSP).

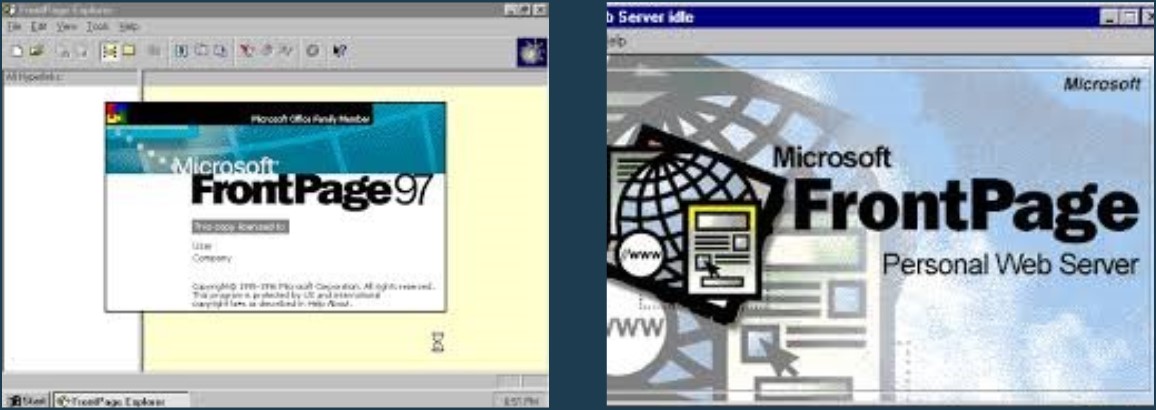
В это же время появились CSS-ки, каскадные таблицы стилей и FrontPage, тулз от MS для создания и управления сайтами (кстати, довольно мощная штука по тем временам). Изначально он присутствовал в Office 2007, и для того времени обладал широким спектром возможностей: мог автоматически отправлять изменения, внесённые разработчиком сайта в исходные тексты в режиме реального времени, но сегодня по факту этого инструмента уже не существует.

Эпоха ренессанса (WCM)
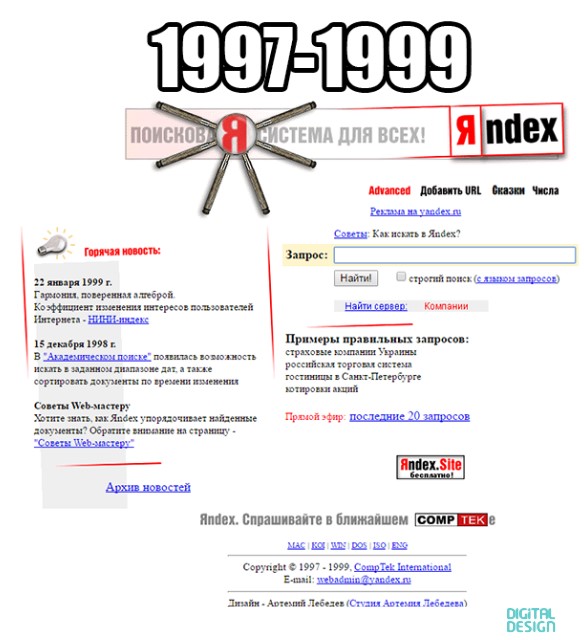
В этот период появляется веб-контент-менеджмент (WCM) – специализированные приложения для управления контентом, первые из них были на всеми (но не мной) любимом языке php. Ниже перечислены несколько технологий, характерных для того времени, как и сайт narod.ru, где пользователи создавали свои сайтики и размещали всякую дичь:
- Drupal;
- WordPress;
- Joomla.

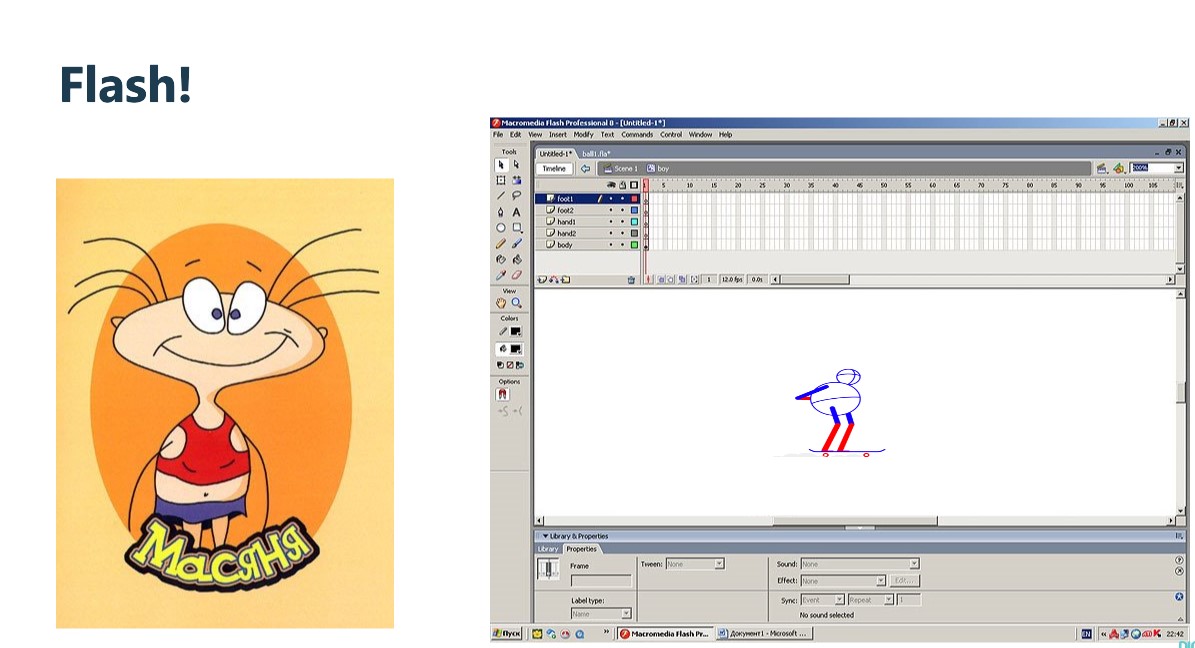
Не могу не упомянуть и такую технологию как Flash!. Тогда было много сайтов с применением анимации, созданной в Macromedia Flash, но сейчас Google сообщает, что поддержка Flash! в этом году закончится.

Новейшая история
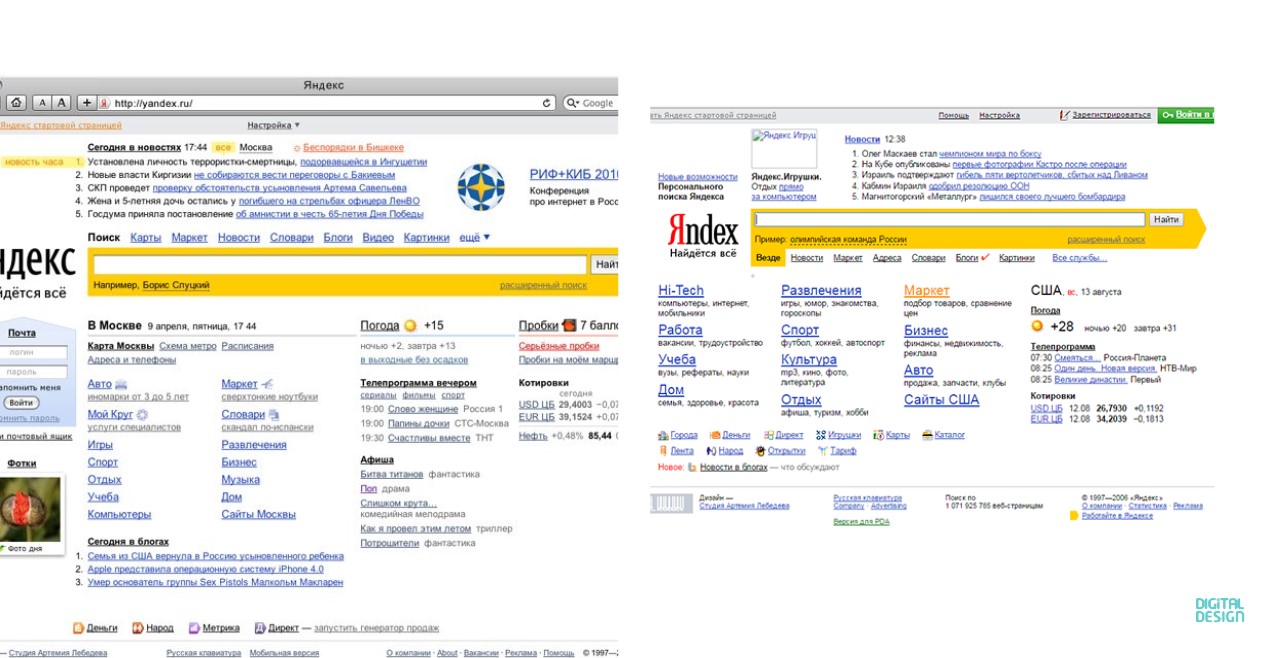
Если мы сравним, как выглядела стартовая страница Яндекса в 2006-м и 2010-м году, то станет понятно, что дальше развитие CMS было уже не таким динамичным, и все же изменилось многое (все угадали, что 2010-й год на скрине слева?). Используемые технологии более-менее стабилизировались и развивались постепенно.

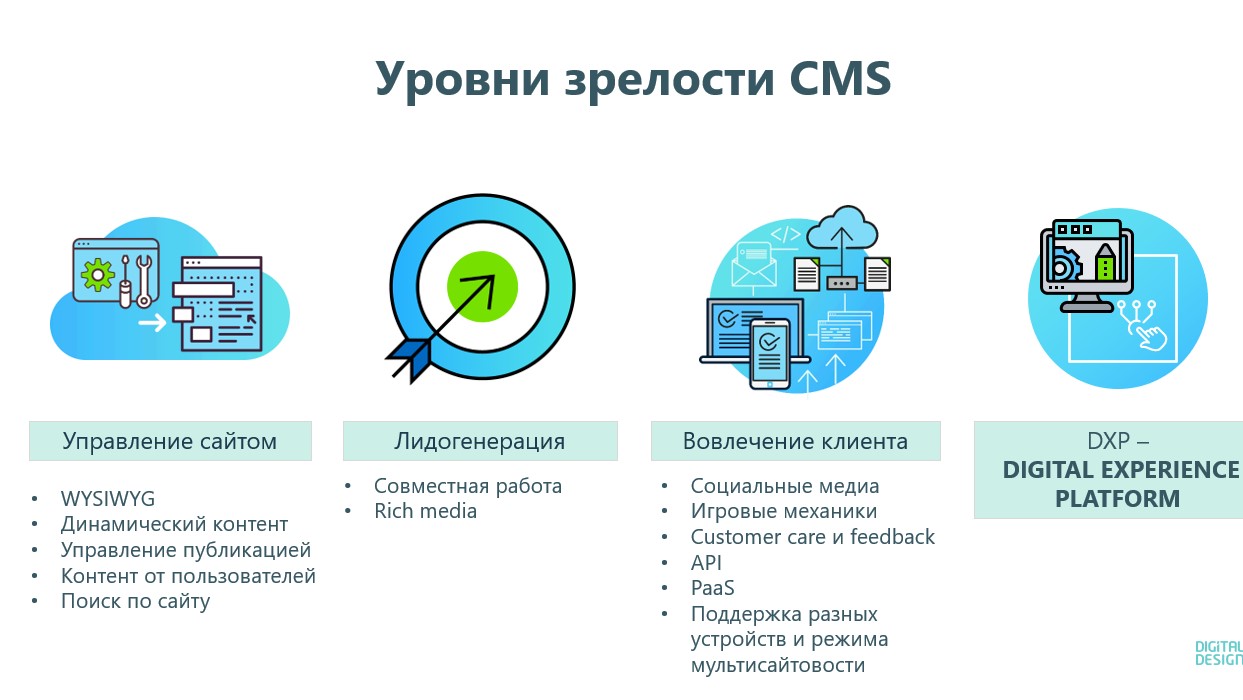
Что мы здесь понимаем под зрелой CMS? В первую очередь это управление наполнением сайта: тут появляется редактор WYSWYG (what-you-see-is-what-you-get), динамический контент и публикации. Во вторую очередь это задачи лидогенерации, когда мы не просто хотим рассказать о своем бренде, но и получить заказы или лиды. Потом это вовлечение клиента – это уже истории, связанные с социальными медиа, взаимодействием с пользователями, сustomer care и feedback. На этом этапе пользователь уже использует разные устройства, в том числе смартфоны и планшеты, и в целом мы пришли к современному пониманию сайта.

Сегодня
Давайте попробуем посмотреть, что же происходит сейчас и чуть-чуть заглянем в будущее! Предлагаю для начала разобраться, что такое Digital experience platform (DXP).
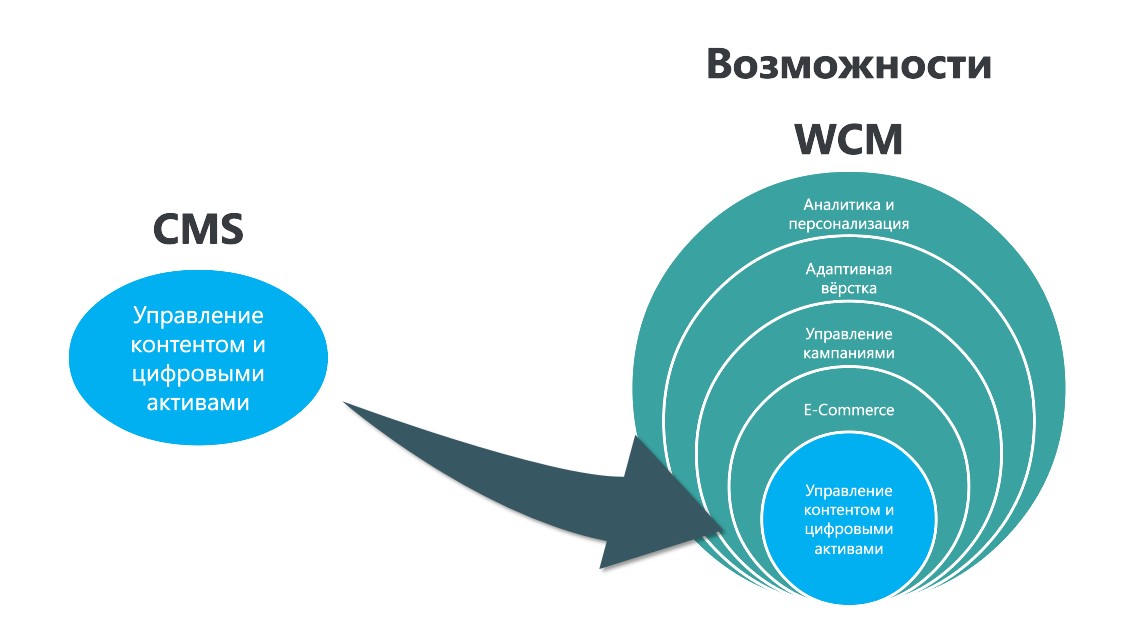
В текущих терминах CMS – это цифровой контент: картинки, видео, стили и сам контент. Эти системы переходят в веб-контент-менеджмент (WCM), когда добавляется e-commerce и мы занимаемся продажами на сайте, управляем маркетинговыми кампаниями и синхронизируем их с контентом на сайте, подстраиваемся под различные девайсы, занимаемся аналитикой при помощи Яндекс/ Google-метрики и встроенным механизмам CMS.

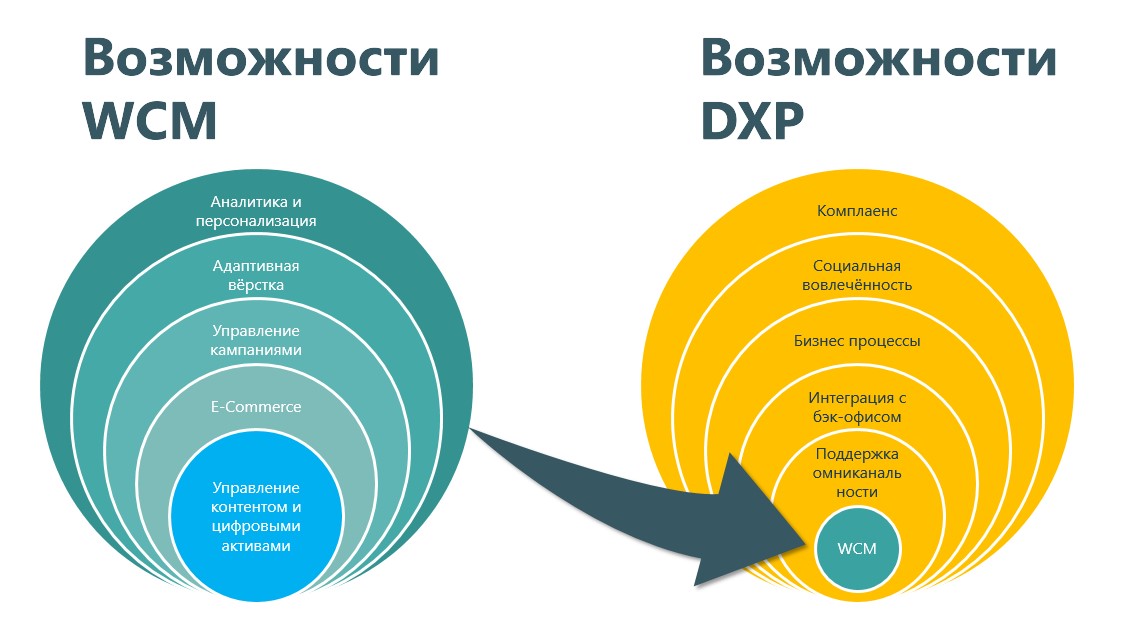
Дальнейшее развитие таких систем привело к появлению DXP. Отчасти это произошло из-за стараний маркетологов (тех, что придумывают названия классам продуктов и работают в ИТ компаниях, а не тех, кто работает в CMS), но и некие тенденции также можно отследить. Во-первых, появляется омниканальность: системы выходят за пределы веб-приложений как инструмента работы в браузере, появляются голосовые каналы взаимодействия, условные умные холодильники – все, что может помочь взаимодействовать с пользователем. Все это реализуется при помощи платформ типа DXP, когда нужно ненавязчиво, но постоянно контактировать с брендом, находить баланс взаимодействия.

Интеграция с бэк-офисом помогает жить без отрыва с процессами, чтобы контент на сайте был в актуальном состоянии и все службы синхронизировались. Также от этой платформы мы ожидаем внутреннего и внешнего взаимодействия, в том числе с клиентами, подрядчиками и партнерами, и реализации сквозных бизнес-процессов.
Следующий пункт – это социальная вовлеченность: необходимо вовлекать пользователей в развитие продуктов, получать фидбеки и постоянно улучшаться.
Ну, и еще очень важный пункт – это комплаенс, сейчас за ним всё больше следят. Системы класса DXP вовлечены в мониторинг данных, их корректное отображение, соответствие с законодательными и правовыми актами.
Одна из лучших DXP-платформ на рынке – это Sitefinity. Она обладает широким набором функций, полезных маркетологам, в том числе встроенными инструментами аналитики и A/B-тестирования, удобным интерфейсом для работы без навыков программирования, большим набором готовых модулей сайта и многим другим. Платформа очень гибкая и может быть использована не только для создания внешних сайтов и клиентских порталов, но и, например, для создания порталов для партнеров. Sitefinity также поддерживает мультиязычность и подходит для управления несколькими сайтами из одной CMS.

Безусловно, одним из трендов DXP являются облака. Конечно, есть еще староверы, которые «согласны на использование облачных систем, но с использованием наших серверов», тем не менее все платформы, о которых мы сегодня говорили, уже работают не только на облачной инфраструктуре, но и как платформа как сервис (PaaS).
Следующий тренд появился довольно давно, но сейчас стал особо популярным – это концепция Hedless, когда слой представления отделен и мы общаемся с сервером через службу, отвечающую за наполнение контентом через API и программный интерфейс, а фронтенд уже рисуем своими силами. Это может быть мобильное приложение, чат-бот или приложение для умного холодильника и часов – со всем этим для омниканальности мы общаемся через один API и собственно данные между этими каналами синхронизированы.
Сейчас все говорят про искусственный интеллект, но без него тоже никто не обходится для правильного анализа больших объемов данных. Мы это используем, чтобы общение с клиентами было более комфортным для него и не требовало содержания огромного штата операторов с нашей стороны.

Получается, что прослеживается скорее эволюционный тип развития CMS, но, мне кажется, всё-таки нас ждет революция за счет использования искусственного интеллекта (и не только в части CMS). Он постепенно развивается уже давненько и только набирает темп, так что наша жизнь уже точно не будет прежней!

